Initial Design Idea
- We are going to create different shaped coasters. We thought this idea would be great to learn and manipulate a code we found on “GithubGist” of a star. We intend on doing one star, one cloud, and an abstract shape.
- We know how to create basic shapes using OpenScad, and we know that coasters are useful. We know what shapes we intend to create and code that we intend to manipulate
- We will have to learn to use the “Linear Extrude” tool to make the original code three-dimensional, and learn to take the initial code and render it to be different from the star. We might also try and make the coasters have a customizable monogram, if so we will need to learn to include fonts. We will learn by researching and watching Youtube Tutorial videos.
Design Iteration
linear_extrude (height = 4)
Star(8,20,40);
// points = number of points (minimum 3)
// outer = radius to outer points
// inner = radius to inner points
module Star(points, outer, inner) {
// polar to cartesian: radius/angle to x/y
function x(r, a) = r * cos(a);
function y(r, a) = r * sin(a);
The code above was found on “GithubGist.” The top portion of the code “linear extrude” makes the object have dimension. The code below that is the name of the objects shape with the dimensions. We had to add the “linear extrude” feature because the original code was two-dimensional. We used the “linear extrude” feature to add height to the coaster. We are going to continue to change the dimensions and the increment points. We eventually are going to try and add some words on the top of the coaster.

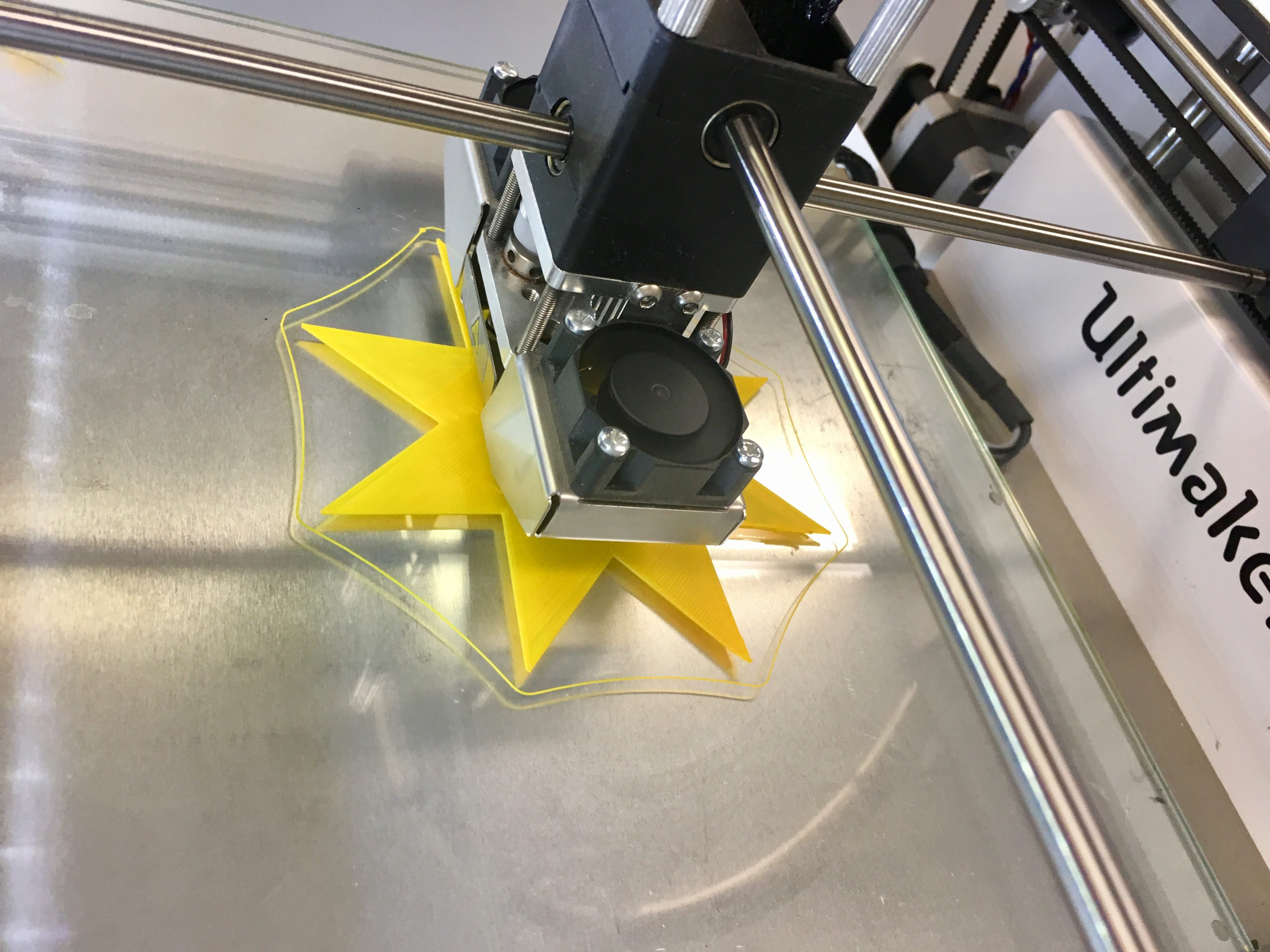
First Draft Print

Our first draft was a success and we were glad that the dimensions worked. We learned that we might need to make the coaster wider, and slightly flatter. We are going to try and fix the dimensions and change the shape from the original code.
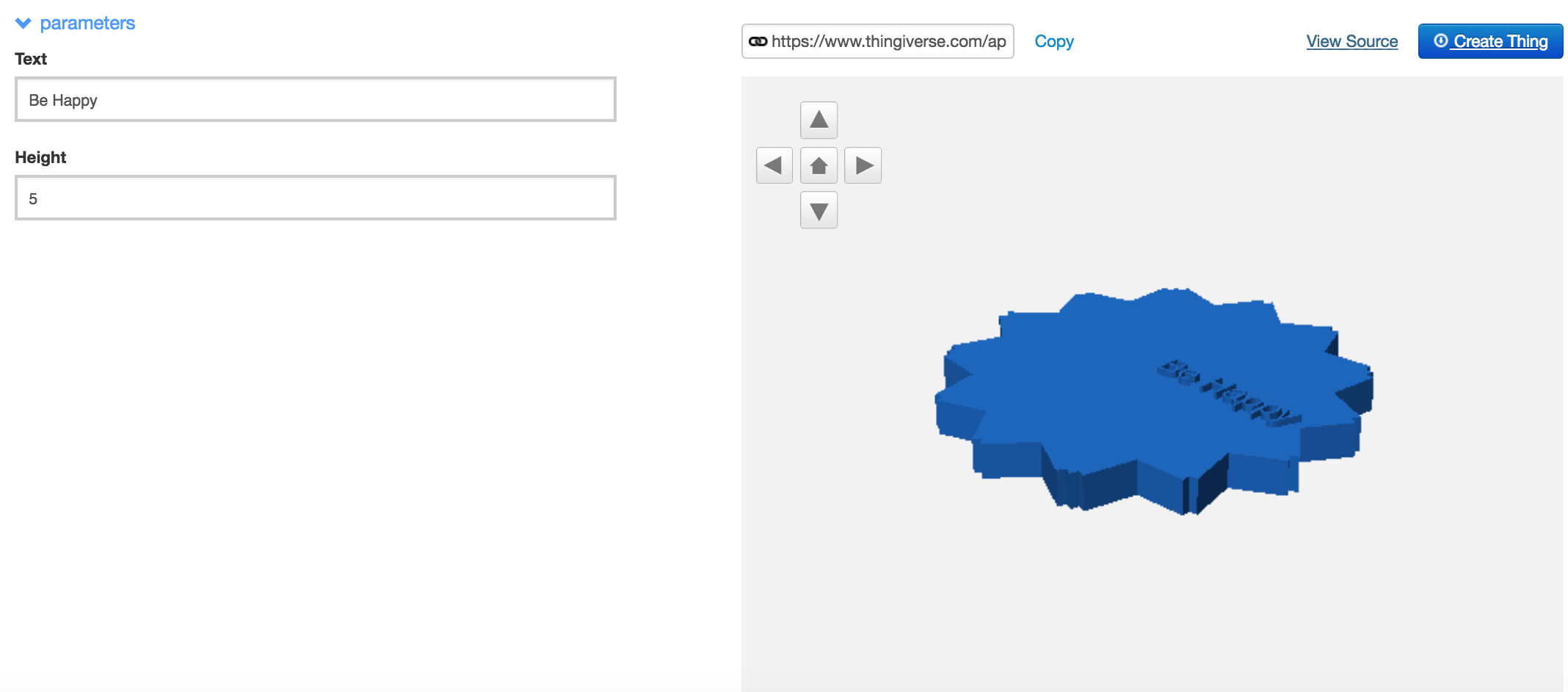
Thingiverse Customizer
text(“Be Happy”, size=1.5);
linear_extrude (height = 2)
linear_extrude(3)
text(“Be Happy”)
star([10, 20, 40]);
translate([8, 0, 2]);
linear_extrude(1)
text(“Be Happy”, size = 4.0);
Abstract(30,20,30);
With this code, people can customize the design by changing what text they want to be on the coaster. In order to do this people must insert the text they want into the “text(“_____”) section of the code. The next portion people can customize is the size of the font by changing the “size = ___” to whatever size they want the font to become. The last portion that can be customized is the dimensions of the shape by changing the “(30,20,20)” to whatever dimensions that suites the persons needs.
Text: People can manipulate the text by plugging in their text to the “text = “_____”; code
Height: People can change the thickness of the coaster by plugging their desired size to the “height = ___”; code
text = “Be Happy”;
height = 5;
translate([0, 0, 5])
linear_extrude(1)
text(text, size = 4.0);
linear_extrude(height)
Abstract(30,20,30);

https://www.thingiverse.com/thing:3443749
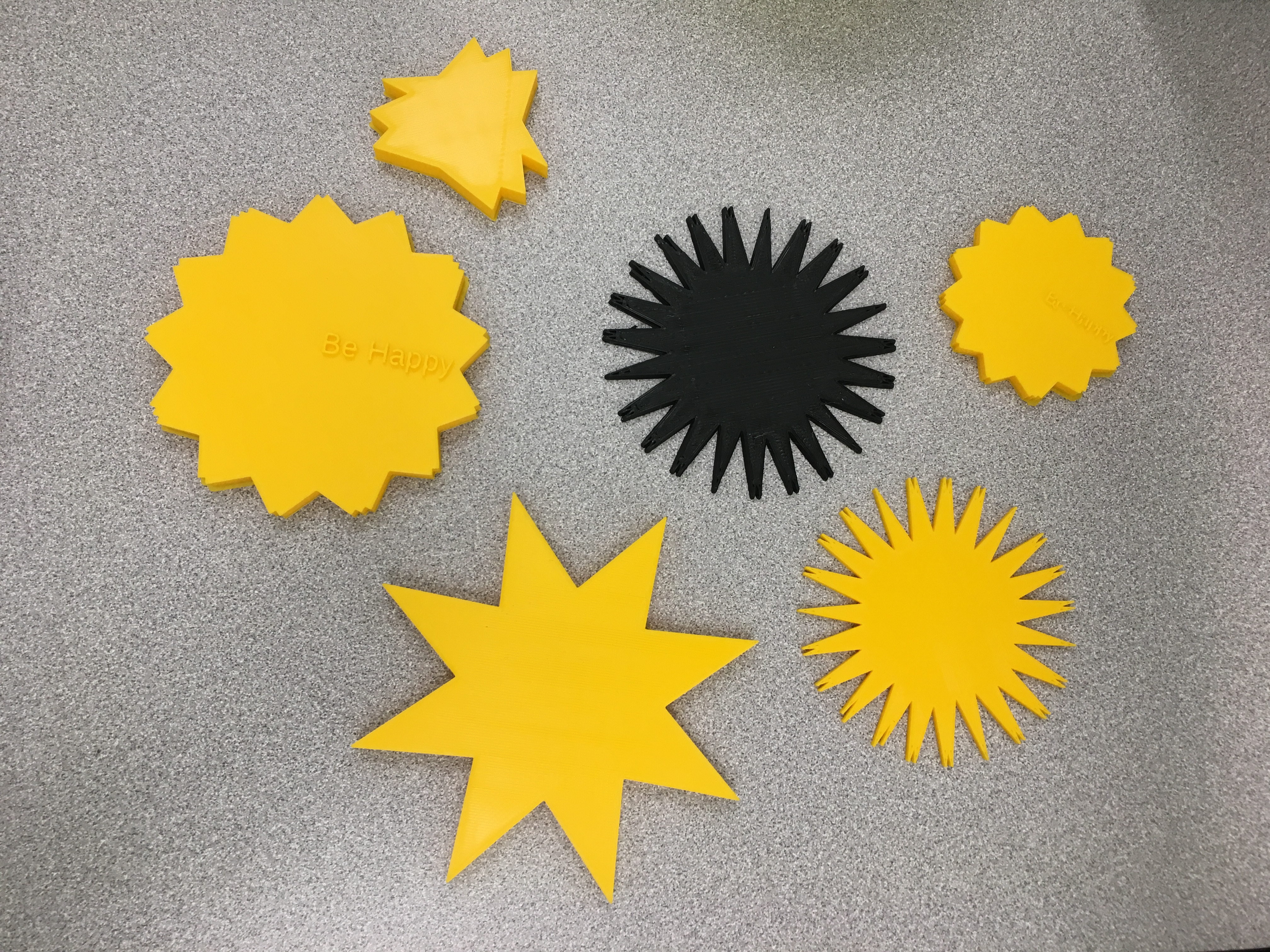
Final Prints

The “Be Happy” coaster was the only print that we used the font feature. For the other prints we changed the height “linear_extrude” to change the thickness of each. The black sun is the most thin design, and the smallest yellow abstract shape is the thickest of them all.
Be Happy Coaster
Strength: Most elaborate of the coaster designs including customizable font
Weakness: Could be problematic for some cups and bottles because of the raised font
Mini Abstract Coaster:
Strength: Creative concept, can be used for spoons when cooking, cool abstract design
Weakness: Too small for cups and mugs and might be slightly too thick for a large coaster
Black Sun Coaster:
Strength: Perfect thickness, not too thick, not too thin most realistic size of a coaster
Weakness: Print was slightly sloppy, not as smooth as other prints
Star Coaster:
Strength: Large enough for various bottles and cups, simple shape but quality print
Weakness: Might be slightly thick, diameter could be made wider